Week Five
First, task we had, was to tile an image of a marble flour. This is my image:
After repeating the image 4 times I got a pretty nasty borders, because the darker parts weren't tilling correctly with the light. Next I duplicated the image and used the High Pass filter to filter the out the broader tones. It also removes some colour and contrast. After that I set the layer mode on Luminosity. That way the light and the dark of the diffuse are evenly spread and controlled but the High Pass filter.
However, I want to bring back some of the colour in the image and I do that by using the Levels, by pushing out the black to the right. This is the final result I got:
Second part of our task was to create a tilling treadplane floor from scratch. I started with a based metal texture and applying the same principles as the marble texture. I created the pattern making two selections with the Marquee tool and inverting the selection,
removed the parts I didn't needed and the final result was I got an oval. To round out the shape
I used the Median, which soften's the edges without blurring them. Next, to create a good trade pattern I used the grid, which I set to 16 pixels, 1 subdivision. I then duplicated and rotated the tread until the texture was covert and the rotated the layer to 45 degrees to create a nice diamond pattern.
After that I decided to add a panted side panel that will run along the wall and doing a centre
section. For the panels on the side I used the grid, when duplicating the image it would tile correctly. Then I use the black stripes and just duplicated them filling them with yellow. I made a layer mask and added scratch's and dirt to, so it looked more realistic. In the end I did a specular map for it, to bring out some of the details.
For the centre section I started by doing an outline using the line tool to create an angular pattern. After that I added some details to it to make it more interesting, also use the same principle with the side panel. I also did and Alpha for it give it the see through effect.
Finally, I did a normal map for the three element's, again using the overlaying method from the last task. Made a normal map, after that I duplicated the layer and set it on Overlay and using the Gaussian blur and copping until I got the result I wanted.
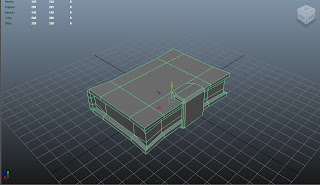
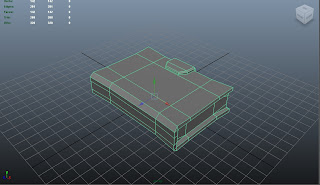
On the image below you can see the final result in Maya.
For the centre section I started by doing an outline using the line tool to create an angular pattern. After that I added some details to it to make it more interesting, also use the same principle with the side panel. I also did and Alpha for it give it the see through effect.
Finally, I did a normal map for the three element's, again using the overlaying method from the last task. Made a normal map, after that I duplicated the layer and set it on Overlay and using the Gaussian blur and copping until I got the result I wanted.
On the image below you can see the final result in Maya.